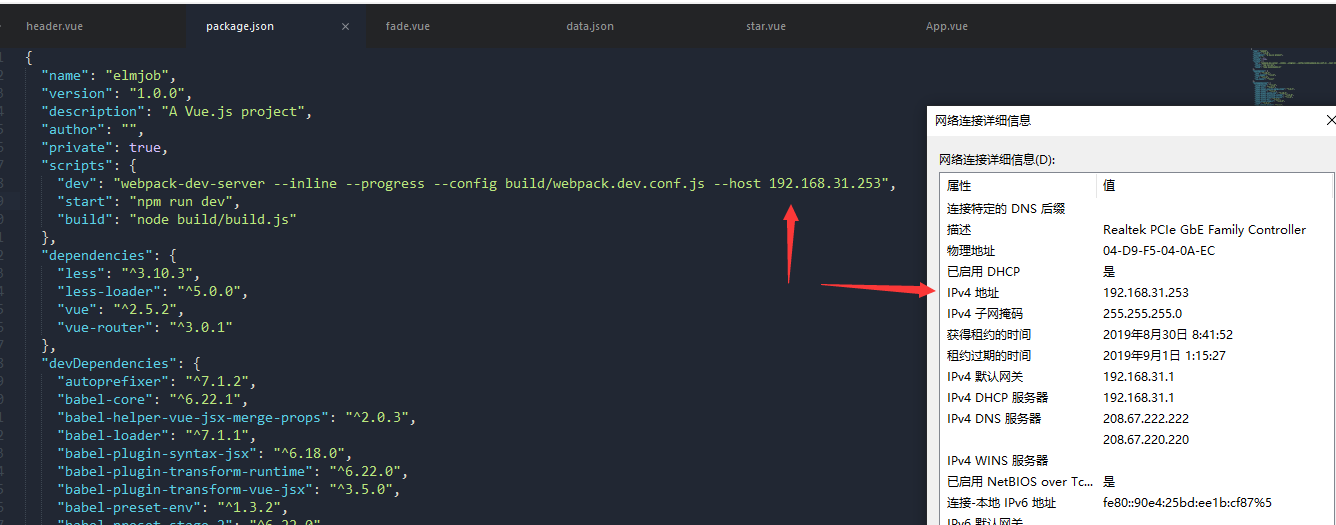
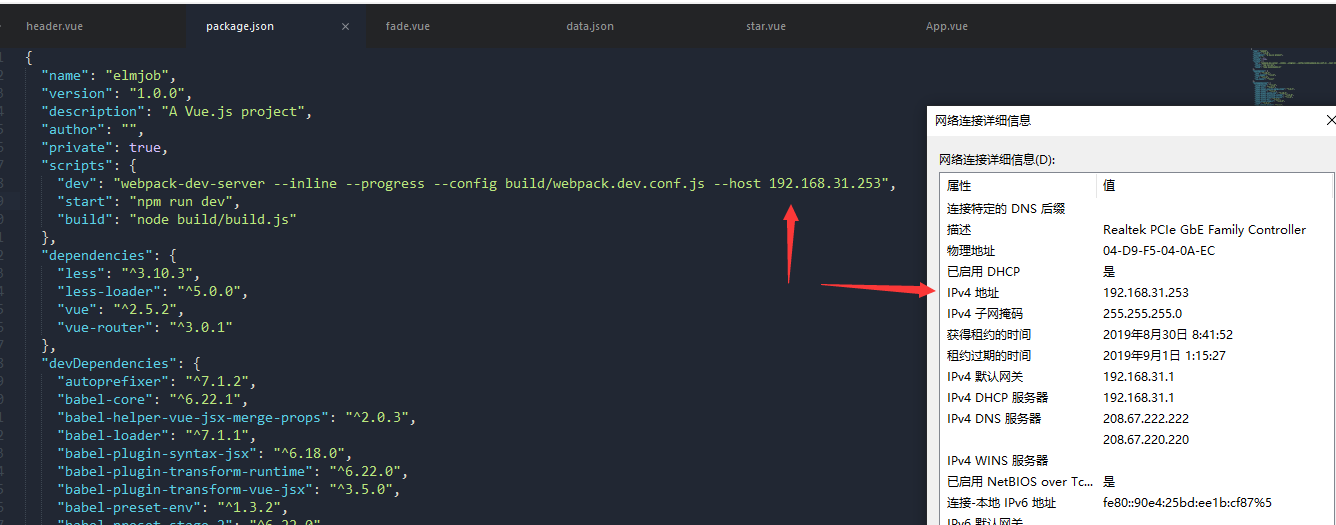
在package.json中的dev属性中添加--host ip地址即可

访问方法:
http://192.168.31.253:8080/#/seller
带二维码的浏览器手机直接扫描即可,不带二维码的浏览器
百度草料二维码直接把网址放进去生成二维码再扫描即可

当然这些前提需要主机和测试手机在同一个网络下
本文共 203 字,大约阅读时间需要 1 分钟。
在package.json中的dev属性中添加--host ip地址即可

访问方法:
http://192.168.31.253:8080/#/seller
带二维码的浏览器手机直接扫描即可,不带二维码的浏览器
百度草料二维码直接把网址放进去生成二维码再扫描即可

当然这些前提需要主机和测试手机在同一个网络下
转载于:https://www.cnblogs.com/rmty/p/11438805.html